|
Hi, I thought I'd do a little piece about how to create your own web pages on your own computer. I thought I'd start by showing how you could do it on an ST, Falcon or whatever.
First of all it is important to choose a basic text editor that you are familar with, such as SpiritEd, or FirstWord+, or EdHak, or whatever, the choice is endless, unlike the PC, where you have
only the choice of using Notepad, or erm... nothing.

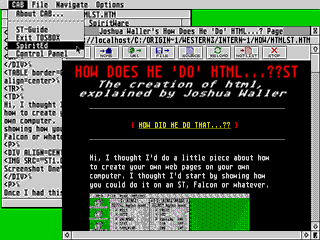
I chose SpiritEd because since it is an accessory I don't need a multi-tasking operating system, I just select it after I've loaded my web browser, and I can use them both at the same time. In this case I chose CAB, although there are more, such as ADAMUS. Here you can see this page being created in SpiritEd in the background and being tested in CAB.

I am running it in VGA, 16 colours on TOSBOX 1.04 using TOS 1.62. It would be just the same on an ST, except balck and white if using ST Hi-Res. The principles are the same.

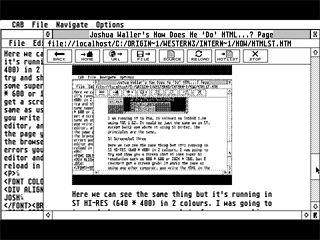
Here we can see the same thing but it's running in ST HI-RES (640 * 400) in 2 colours. I was going to try and show you a screen shot of some super hi resolution such as 800 * 600 or 1024 * 768, but I couldn't get a screen grab! HTML works the same as using any other computer, you write the HTML in the text editor, and then save it, then load the page you've just written into the browser. Then when you see errors you click back on to the text editor and make changes. Then press reload in the browser.
|